##"打破常規,這個按鈕讓點擊變得充滿驚喜!"
##為什麼要有這功能
在網頁設計中,按鍵是使用者與介面互動的主要方式之一。使用不同的按鍵形狀可以增加網站的美觀和吸引力,並且通過特定的形狀,可以強調按鈕的重要性或操作性。例如,圓形按鍵可以用於簡單的動作,而膠囊形按鍵則給人一種友好的感覺。靈活運用按鍵形狀不僅可以提升用戶體驗,還能為頁面設計增添獨特風格。
##核心結構
CSS 按鍵的形狀主要是由以下屬性來控制的:
border-radius:控制按鍵的圓角程度,可以從方形變成圓形或圓角矩形。
width 和 height:影響按鍵的寬高比例,調整成不同形狀。
transform:可以旋轉或扭曲按鍵,產生菱形或其他效果。
clip-path:用於切割按鍵,創造多邊形或不規則形狀。
##主要功能
方形按鍵:最為常見,適合標準操作或表單提交按鈕。
圓形按鍵:適合單一動作按鈕,如回到頂部或播放按鈕。
圓角矩形按鍵:柔和的矩形,適合用於導航按鈕或鼓勵行動。
膠囊形按鍵:使用於標籤或選擇按鈕,給人友好的使用感。
菱形按鍵:可用來突出某些重要操作,讓按鍵更具辨識度。
橢圓形按鍵:適合裝飾性按鈕,視覺上更具柔和感。
##注意事項
1.設計一致性:不同按鍵形狀應用在頁面時需保持風格一致,避免過多形狀混亂設計。
2.兼容性:部分 CSS 屬性如 clip-path(即裁剪區域) 在某些老舊瀏覽器中可能不完全支持,需要測試相容性。
3.可點擊範圍:確保即使是複雜形狀的按鈕,其可點擊範圍足夠大,避免用戶誤觸。
##簡單範例應用

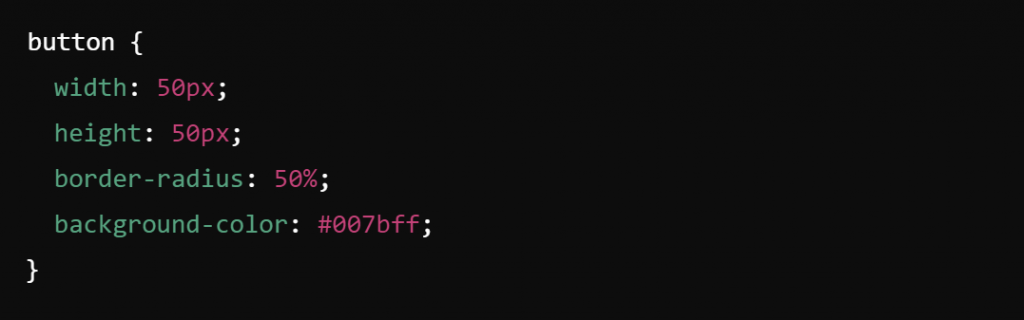
button {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #007bff;
}
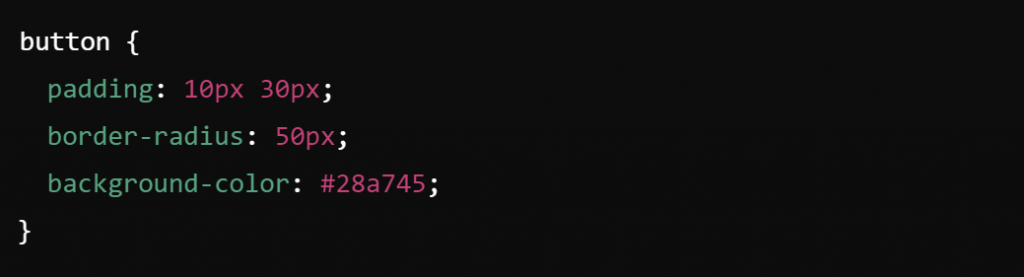
2. 膠囊形按鍵:
button {
padding: 10px 30px;
border-radius: 50px;
background-color: #28a745;
}
